![[서평] 프론트엔드 입문서 - 제로초의 자바스크립트 입문](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fk4XIQ%2FbtsHjz11EPz%2FLlE4LM152XMTfV7r0mIJc1%2Fimg.png)

이 서평은 길벗의 24차 개발자 리뷰어로 선정되어 출판사로부터 책을 제공받아 작성되었습니다.

https://product.kyobobook.co.kr/detail/S000212263350
코딩 자율학습 제로초의 자바스크립트 입문 | 조현영 - 교보문고
코딩 자율학습 제로초의 자바스크립트 입문 | 프로그래밍 언어를 배웠지만 한 줄의 코드도 스스로 작성하지 못한다면? 이 책으로 다시 시작해 보세요!이 책은 순서도를 이용해 프로그래밍 사고
product.kyobobook.co.kr
‘제로초’라는 닉네임을 사용하시는 조현영님께서 작성하신 책이다.
https://www.zerocho.com/profile
프로필
Zero Cho의 프로필입니다.
www.zerocho.com
기존에도 nodejs 관련 책을 작성하신걸로 알고 있어서 자바스크립트에 대한 내공이 뛰어나신 분이라고는 알고 있었다.
이 책이 출간되었다는 소식을 듣고 마침 서평 신청란에 이 책이 있어서 신청하게 되었다.
대학생이자 개발자로서 자바스크립트와 리액트를 공부하는 나로서는 유튜브를 통해 조현영님의 강의를 자주 접할 수 밖에 없었다.
그도 그럴 것이 유튜브의 알고리즘에 의해 개발 관련 영상을 찾아보면 조현영님의 영상이 쉽게 나오는 것을 볼 수 있다.
이해하기 쉬운 설명 덕분에 자바스크립트를 넘어 개발자 자체에 대한 내공들을 잘 이해할 수 있었다.
조현영님은 개발자 입문할 때 무엇인가 만들어보는 것을 강조하신다. 특히 만들고 싶은게 명확할 수록 더 빠르게 성장한다고 하신다.
창업을 위해 원하는 프로그램을 개발하는 데 많은 시간을 투자했고 이 열정 덕분에 지금의 성공으로 이끌었다고 하신다. 덕분에 자신의 회사를 카카오에 성공적으로 엑싯하시면서 개발 스킬 향상에 큰 도움이 되었다고 하신다.
유튜브에 저자 직강이 있어 학습하기 쉬울 것이다. 무료로 열려있으니 책을 읽다 어려우면 보면서 공부해도 좋을 것 같다.
코딩자율학습 제로초의 자바스크립트 입문 강의 인트로(추억돋는 3년전 저의 모습 ㄷㄷㄷ)
Part 1. 자바스크립트 기초


책의 첫 부분은 자바스크립트와 프로그래밍을 처음 접하는 독자들이 보기 쉽게 작성되었다.
자바스크립트의 기초 개념을 소개하고 필수적인 문법을 설명한다.
기본 문법에서는 코드 작성 규칙, 자료형, 변수, 조건문, 반복문, 객체, 클래스 등을 다룬다.
심화 문법에서는 자바스크립트의 고급 기능과 비동기 처리, 스코프, 클로저, 이벤트 루프, 프로미스, async/await와 같은 개념을 다루어 조금 더 복잡한 문제를 해결할 수 있는 방법을 소개한다.
또한, HTML과 DOM을 조작하는 방법을 배우면서 웹 브라우저 상에서 어떻게 활용되는지 이해할 수 있다.
Part 2. 만들면서 배우는 자바스크립트


Part 2에서는 자잘한 프로젝트를 만들어보면서 다양한 개념을 익혀보는데 중점을 두고 있다.
각 장에서는 다른 유형들의 자바스크립트 애플리케이션을 만들어본다.
처음에는 DOM 객체를 이용해 간단한 끝말잇기 게임을 만들어본다.
이 프로젝트에서 기본적인 DOM 조작과 이벤트 처리 방법을 배우면서 사용자 입력 값을 검증하고 게임을 진행하는 방법을 배운다.
참가자 수 입력, 단어의 정확성 검증, 틀린 단어 입력 시 오류 표시 등의 기능을 구현하게 된다.
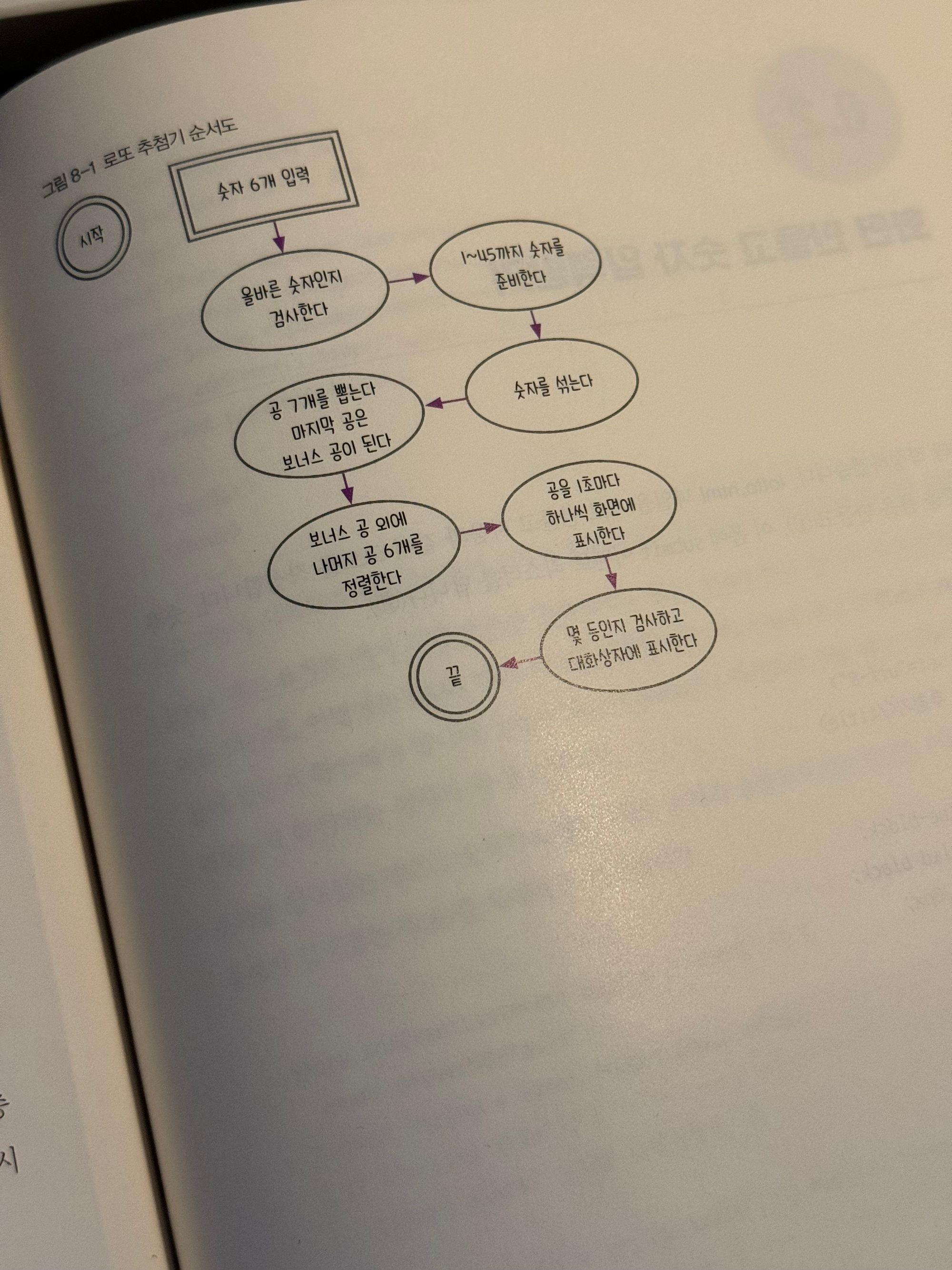
특히 순서도를 그리며 게임 로직을 설계해 보는 과정을 통해 각 단계의 처리 과정을 쉽게 파악할 수 있게 된다.
각 프로젝트 첫 부분의 순서도를 통해 문제 해결을 시각적으로 접근할 수 있음을 알 수 있다.


그 외에도 계산기 프로젝트는 이벤트 처리, 고차 함수를 활용한 중복 코드 제거, 조건문을 어떻게 간단하게 작성할수 있는지에 대해 배운다.
로또 추첨기에서는 타이머와 비동기 처리를 소개하며 자바스크립트의 비동기적인 부분들을 경험해볼 수 있다.
가위바위보 게임과 반응속도 테스트 프로젝트에서는 객체와 Date 객체를 사용해보고 틱택토와 텍스트 롤플레잉 게임은 이차원 배열과 클래스를 사용해본다.


Part 3에서는 앞선 파트에서 배운 지식들을 바탕으로 세 개의 프로젝트와 함께 더 큰 프로그램들을 구현해본다.
첫 장에서는 지뢰찾기 게임을 재귀 함수로 구현해보면서 사용자가 맵 크기와 지뢰 수를 입력하고 지뢰가 심긴 맵을 생성한다.
우클릭으로 물음표와 깃발을 표시하는 기능, 좌클릭으로 지뢰가 아닌 칸을 클릭했을 때 주변 지뢰의 수를 표시하는 기능 등을 구현한다.
주변 칸을 한 번에 열 수 있는 기능과 게임의 승리 조건을 검사해 승리를 표시하는 걸로 마무리한다.


사용자의 키보드 입력을 받아 타일을 이동시키고 합치는 기능으로 게임을 구현한다. 이벤트 처리 기술과 배열의 조작 방법을 복습해보고 게임의 승패 조건과 점수 계산 방법을 도입한다.
마지막으로 DOM 조작, 이벤트 처리, 타이머 사용 등의 기술을 종합해 실시간으로 두더지와 폭탄이 나타나고 사라지는 애니메이션 까지 구현해본다.
두더지를 클릭할 때마다 점수가 증가하는 기능과 폭탄을 클릭했을 때의 패널티 시스템을 개발해 재밌는 요소들도 추가해볼 수 있다.
총평
자바스크립트 입문 책이지만 생각보다 어려운 내용들도 많이 존재한다.
기초적인 문법부터 시작해 많이 사용하는 비동기 처리, 화살표 함수, 구조 분해 할당, Promise, async/await과 같은 모던 자바스크립트들을 철저하게 짚고 넘어간다.
더 나아가서 자바스크립트 엔진 내부에서 동작하는 호출 스택, 이벤트 루프 등 주제까지 포괄적으로 다룬다.
일반적으로 이론 책에서는 코드에 대한 설명이 대부분인지라 지루한 점이 있는데 이 책은 그런 단점을 효과적으로 해결한다.
특히 책의 후반부는 독자들이 직접 코드를 작성해볼 수 있는 예제로 구성되어 있어서 작은 단위의 프로젝트들을 직접 만들어보면서 공부해볼 수 있다.
만약 책을 읽다가 갈피를 못 잡겠거나 어려움을 느낀다면 위에 있는 유튜브 링크로 들어가면 저자 직강을 볼 수 있다.
복잡한 내용도 이해하기 쉽게 도와주므로 더 재밌게 공부할 수 있을 것이다.
'Life > 독서 기록' 카테고리의 다른 글
| [서평] 노드 원리와 실무 가이드 - 업무에 활용하는 Node.js (0) | 2024.06.20 |
|---|---|
| [서평] IT 업계 노하우 에센스 - 개발자를 위한 커리어 관리 핸드북 (0) | 2024.05.14 |
| [서평] 트러블슈팅 개론서 - 자바 잘 읽는 법 (0) | 2024.05.12 |
| [서평] 리액트의 대항마 - 실전 스벨트 & 스벨트킷 입문 (0) | 2024.05.08 |
| [서평] IT 인프라 입문서 - 그림으로 공부하는 IT 인프라 구조 개정판 (1) | 2024.04.20 |

컴퓨터 전공 관련, 프론트엔드 개발 지식들을 공유합니다. React, Javascript를 다룰 줄 알며 요즘에는 Typescript에도 관심이 생겨 공부하고 있습니다. 서로 소통하면서 프로젝트 하는 것을 즐기며 많은 대외활동으로 개발 능력과 소프트 스킬을 다듬어나가고 있습니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[서평] 노드 원리와 실무 가이드 - 업무에 활용하는 Node.js](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcuvCv8%2FbtsH4E2irH4%2FlhtPsjz0gBwABYTQXTvkoK%2Fimg.jpg)
![[서평] IT 업계 노하우 에센스 - 개발자를 위한 커리어 관리 핸드북](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcdQl1W%2FbtsHlHj8ecJ%2FPqI81C1mlvmP65vS7oVkd1%2Fimg.png)
![[서평] 트러블슈팅 개론서 - 자바 잘 읽는 법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FKUKgJ%2FbtsHkY0TOPz%2FlG7sHUWW6vqA6aZJnkFrKK%2Fimg.png)
![[서평] 리액트의 대항마 - 실전 스벨트 & 스벨트킷 입문](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlwyPY%2FbtsHdgay8L9%2F2LMTTpmoCWcRI4q2TvBFs0%2Fimg.png)