

Vitest, React Testing Library로 컴포넌트 테스트 코드를 작성하다 문제를 겪었다.
커버리지 측정 실패
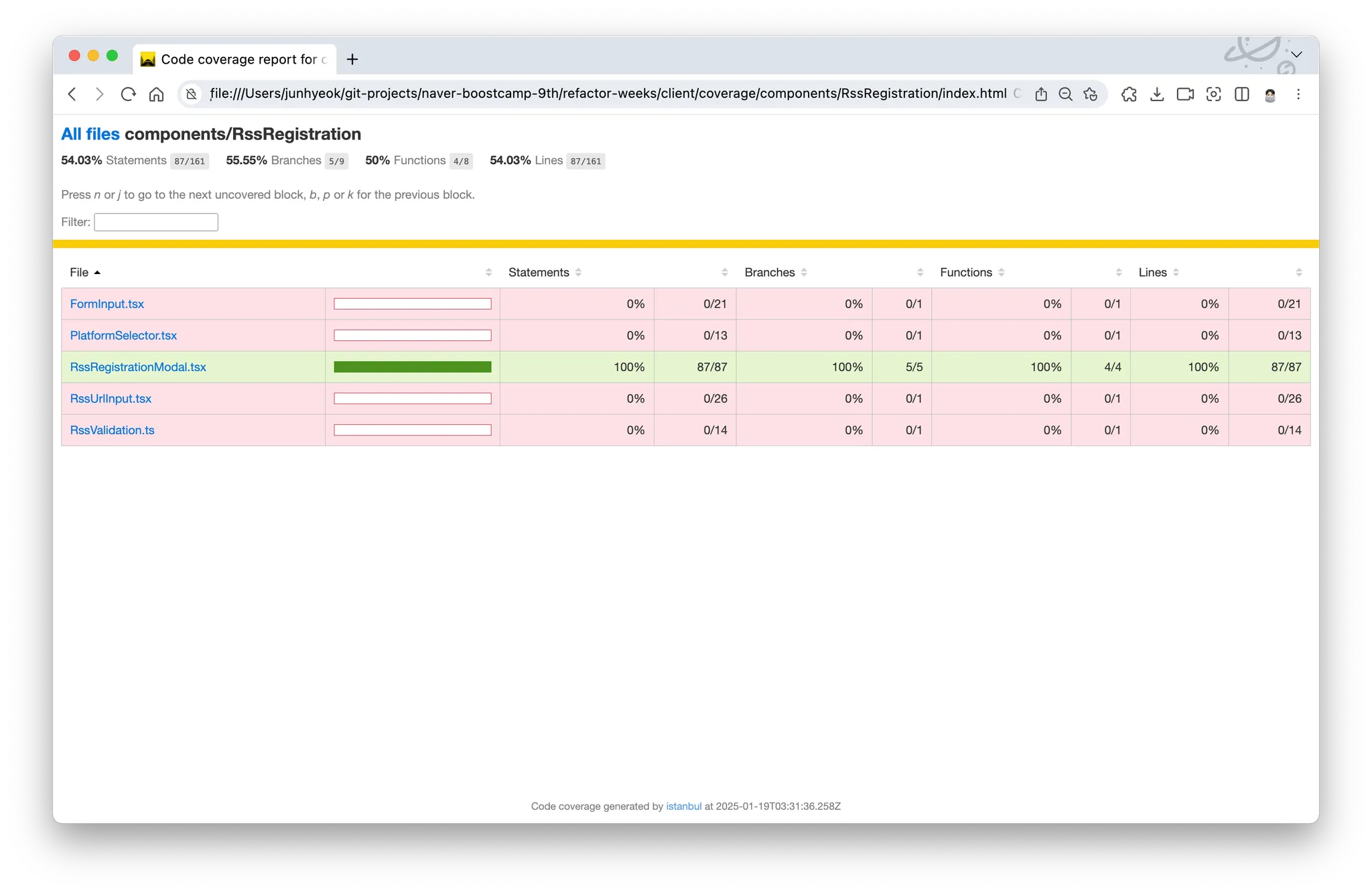
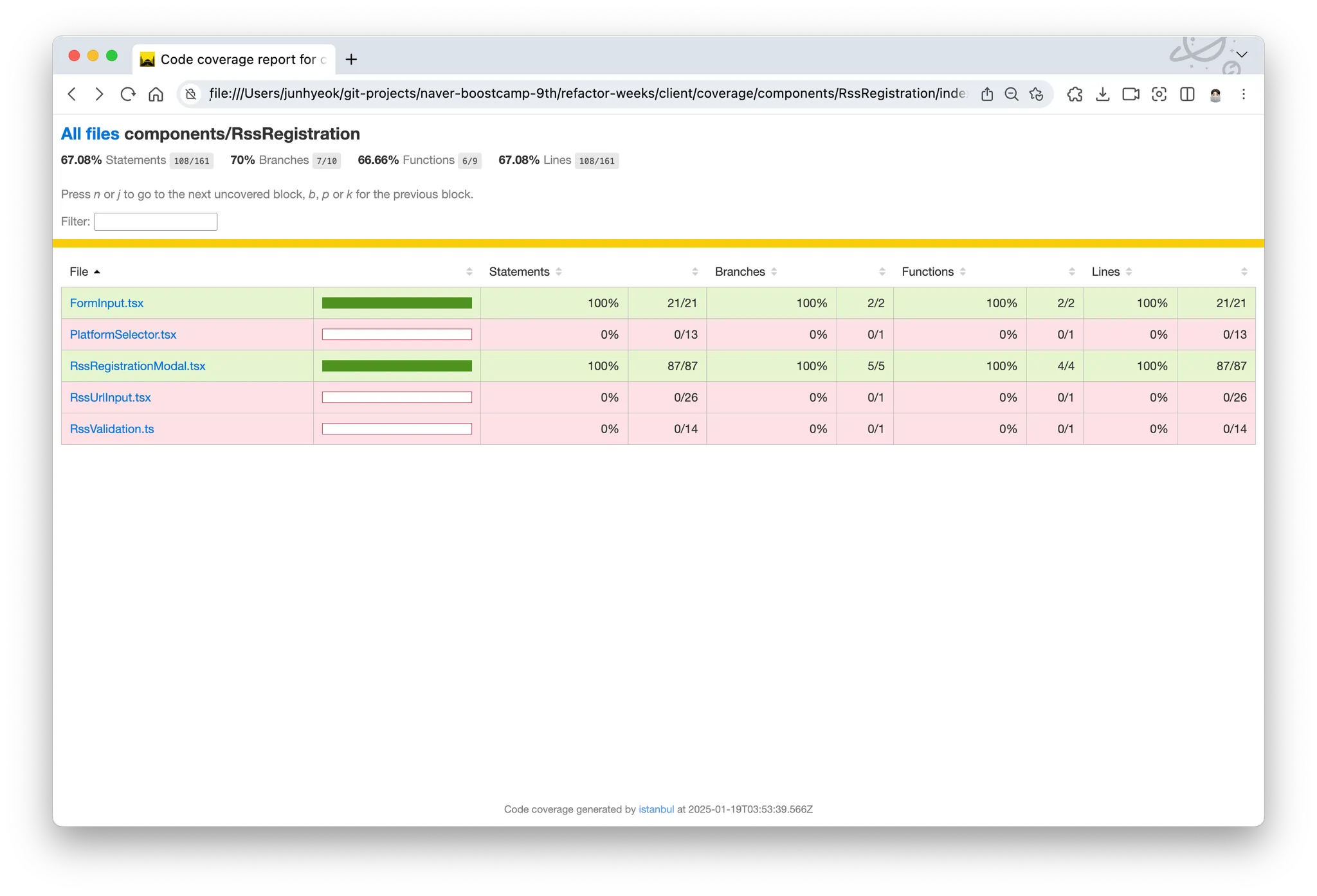
RssRegistrationModal 컴포넌트의 테스트 코드를 작성한 뒤 커버리지를 확인했더니 기존에 만들어놓았던 FormInput 테스트 코드의 커버리지가 0%가 나왔다.

테스트는 정상적으로 통과했고, 컴포넌트의 기능을 모두 테스트하고 있었다. 하지만 갑자기 FormInput 컴포넌트가 변했다. 코드를 짜다가 어떤 코드를 잘못 건드려서 그런 것이라 생각했다.
원인 탐색 1. named, default export 방식이 잘못되었나?
RssRegistrationModal 컴포넌트 테스트 코드를 작성하면서 FormInput 컴포넌트를 named export로 변경했었다. 원래 컴포넌트를 named export로 적기로 약속했지만, 잘 지켜지지 않은 듯 했다. 또한 default export로 하니 계속 테스트에서 에러가 나 named export로 바꾼 상황이었다. 그래서 FormInput을 default에서 named로 바꾼 상태였다.

FormInput을 named export로 변경했지만 여전히 커버리지는 0%였다. RssRegistrationModal도 default에서 named export로 변경했고 정상적으로 100% 커버리지를 보였다.

원인 탐색 2. Vitest 설정이 잘못되었나?
그 다음은 Vitest 설정을 확인했다. coverage provider는 정상이었고, 같은 폴더의 RssRegistrationModal은 커버리지가 정상 측정되어 설정 문제가 아님을 확인했다.
원인 발견
setup 파일을 확인하던 중 다음 코드를 발견했다.
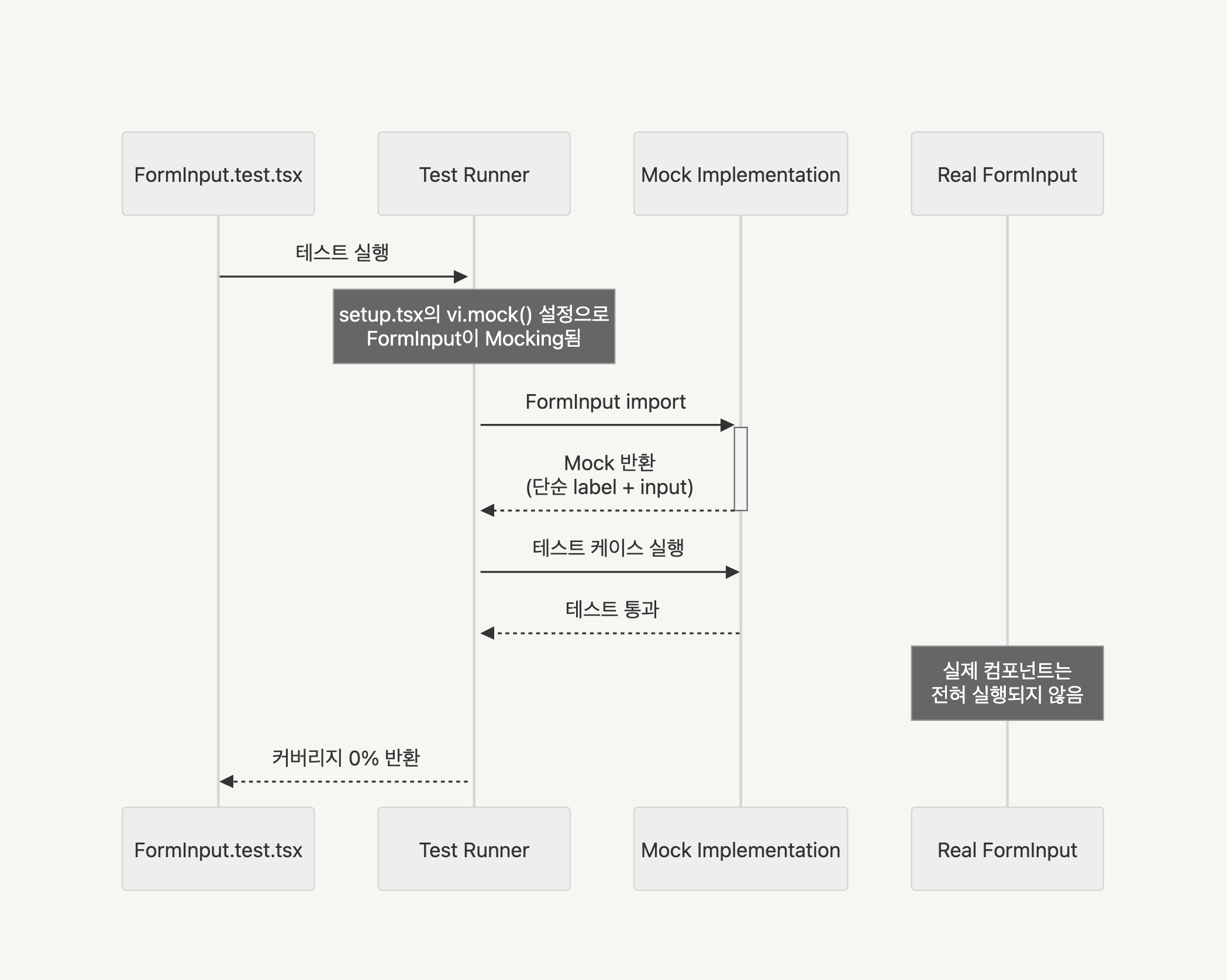
vi.mock("@/components/RssRegistration/FormInput", () => mockFormInput);FormInput 컴포넌트가 Mocking되어 있었다. 테스트 환경에서 실제 FormInput 컴포넌트 대신 Mock을 사용하도록 하는 코드다. Mocking된 구현체는 최소한의 기능만 구현한 간단한 컴포넌트였다.
export const mockFormInput = {
default: vi.fn(({ label, value, onChange, id, placeholder }) => (
<div>
<label htmlFor={id}>{label}</label>
<input
id={id}
value={value}
onChange={(e) => onChange(e.target.value)}
placeholder={placeholder}
role="textbox"
/>
</div>
))
};이 Mock은 레이블과 입력 필드만 있는 형태로 FormInput의 스타일링이나 애니메이션 같은 세부 구현은 포함하지 않는다. 이 코드가 FormInput 자체를 테스트할 때는 문제가 되었다. 테스트 러너가 실제 FormInput 코드 대신 이 Mock을 실행했기 때문에 실제 컴포넌트의 코드는 전혀 실행되지 않았고, 그 결과 커버리지가 0%로 측정된 것이다.

Mocking은 복잡한 의존성을 단순화하고 테스트를 독립적으로 만드는 데 유용하지만, 실제로 테스트하고자 하는 대상까지 Mocking해버리면 테스트가 되지 않음을 깨달았다.
결과
setup 파일에서 FormInput Mocking을 제거하자 커버리지가 정상 측정되었다.

다음부터는 컴포넌트 자체를 테스트하려면 Mocking하지 말고, 그 컴포넌트를 테스트할 수 있도록 코드를 작성하자.
'Web, Front-end > 문제 해결' 카테고리의 다른 글
| [React] Scroll event부터 Intersection Observer API까지 (1) | 2025.03.06 |
|---|---|
| [React] 좋아요 기능 버그 해결 및 서버 데이터 활용 (0) | 2024.12.23 |
| [Javascript] 브라우저 팝업 차단으로 인한 문제와 해결책 (0) | 2024.12.01 |
| [Typescript] 사진과 영상을 FormData로 서버에 전송하기 (6) | 2024.09.19 |

컴퓨터 전공 관련, 프론트엔드 개발 지식들을 공유합니다. React, Javascript를 다룰 줄 알며 요즘에는 Typescript에도 관심이 생겨 공부하고 있습니다. 서로 소통하면서 프로젝트 하는 것을 즐기며 많은 대외활동으로 개발 능력과 소프트 스킬을 다듬어나가고 있습니다.
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[React] Scroll event부터 Intersection Observer API까지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FOHJhB%2FbtsMBfRmwff%2FAyS7URx5HmM4YHseZkc4dk%2Fimg.jpg)
![[React] 좋아요 기능 버그 해결 및 서버 데이터 활용](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fn9XvB%2FbtsLs2SSvXD%2FpX4jJqjYsN3Kvm6kVeCH9K%2Fimg.jpg)
![[Javascript] 브라우저 팝업 차단으로 인한 문제와 해결책](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcvhYyL%2FbtsK2oa0BmV%2FvCOtbQW29hHJtDY1mdX8kk%2Fimg.jpg)
![[Typescript] 사진과 영상을 FormData로 서버에 전송하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbnF8gk%2FbtsJElHhxEA%2FvEHYqgusACTezGW9kdXNc1%2Fimg.jpg)